AI가 당신의
사업과 일자리를빼앗는 게 아닙니다.AI를 쓰는 경쟁자가빼앗을 뿐입니다.
승리의 공식:왜 '비즈니스 + AI'인가?
단순히 뛰어난 AI 기술을 제공하는 것이 아니라,
그 기술을 비즈니스 성공과 완벽하게 결합하는 능력
일론 머스크가 '전기차'만 팔았다면,
지금의 테슬라가 존재했을까요?
성공의 핵심은 새로운 가치 공식에 있습니다
이것이 바로 우리가 '비즈니스 + AI'를 고집하는 이유입니다
AI를 어렵게 생각하지마세요,
당신의 비즈니스에AI를 더한다+라고 생각을 바꿔보세요
저희에게 질문하세요
바로 상담받기 →

Real Exit
PPT가 아닌 실제 성과로 증명한다.
투자자들이 인정한 완전한 사업 사이클
(창업-성장-EXIT) 경험, 그것이 우리의 실력이다.
Real Tech
CJ, 카카오, Beyond Live.
대기업의 까다로운 기준을 통과한 기술력으로
당신의 비즈니스를 만든다.
Real Talk
AI 교육? 그 시간에 경쟁자는 제품을 출시한다.
우리는 예쁜 말로 포장하지 않고,
불편한 진실을 말한다.
Core TeamAI 혁신을 이끄는 전문가들
검증된 실력과 성공 경험을 바탕으로 당신의 AI 전환을 함께합니다
김재형
Creative Director & Operations
전문 분야
경력, 주요성과
전문성 & 포지션
AI 크리에이티브 디렉터 및 커머스 운영 전문가, 디지털 크리에이터 콘텐츠 기획 및 제작 총괄, 글로벌 커머스 플랫폼 운영, 브랜드 크리에이티브 전략 수립, 크리에이터 협업 프로젝트 기획, AI 기반 크리에이티브 구조 수출 및 총괄
김태은
AI Strategy & Business Development
전문 분야
경력, 주요성과
전문성 & 포지션
모바일 웹/앱 리타겟팅 광고 플랫폼 데이터 기술, 핀테크 서비스 플랫폼, SNS 기반 리워드 플랫폼 기획 및 운영 총괄, AI 전문 컨설팅 및 기획, 프롬프트 엔지니어링, LLM Agent 시스템 프롬프트 구축
김재원
AI Planning & Technology
전문 분야
경력, 주요성과
전문성 & 포지션
AI 모델링 및 개발/기획, 동영상 AI 분석 및 라벨링, 스포츠 토토 AI 추천 시스템 개발/기획 총괄, LLM 시스템 구축, 머신러닝 알고리즘 연구개발, 컴퓨터 비전 기술 개발, AI 데이터 분석 및 예측 모델링
김재경
AI Technical Architecture & Engineering
전문 분야
경력, 주요성과
전문성 & 포지션
무분할 적응형 스트리밍 원천기술 발명, 동영상 AI 분석 및 라벨링, 라이브 스트리밍 앱 개발 기술 총괄, LLM Agent 시스템 구축, 실시간 미디어 처리 기술 개발, 클라우드 아키텍처 설계, 고성능 시스템 최적화
고유진
Business Strategy & Marketing
전문 분야
경력, 주요성과
전문성 & 포지션
비즈니스 전략 및 마케팅 전문가, 국내외 엔터테인먼트 산업 비즈니스 기획, K-콘텐츠 글로벌 진출 전략 수립, 드라마/웹툰 IP 사업화 및 수익 모델 개발, 브랜드 마케팅 캠페인 기획, AI 비즈니스 모델 설계 및 시장 진입 전략 총괄
우리의 증명된 실력
Eclipse AI 팀이 보유한 검증된 경험과 성과들입니다
다양한 경험과 EXIT 달성
성공적인 창업부터 엑시트까지의 완전한 비즈니스 사이클을 경험
대기업들의 AI 파트너
CJ, 카카오, Beyond Live 등 대기업과의 검증된 협력 관계
5가지 + AI 비즈니스 영역
라이브부터 미디어까지, 포괄적인 AI 솔루션 전문성
함께 만드는 AI 혁신
여러방면의 회사들, AI Automation Agency들과 함께 합니다.
AI Business Areas
5가지 핵심 AI 비즈니스 영역에서 당신의 성공을 설계합니다
라이브 인터랙티브 서비스
살아있는 AI 캐릭터 (Digital Twin & Virtual Human)
K-POP 아티스트, 배우, 웹툰 IP 등을 활용한 공식 'AI 부캐'를 개발. 24시간 1:1 채팅과 실시간 인터랙션으로 팬덤 경험 제공, 구독 및 아이템 판매로 수익 창출
핵심 기술 스택
라이브 인터랙티브 서비스
살아있는 AI 캐릭터 (Digital Twin & Virtual Human)
K-POP 아티스트, 배우, 웹툰 IP 등을 활용한 공식 'AI 부캐'를 개발. 24시간 1:1 채팅과 실시간 인터랙션으로 팬덤 경험 제공, 구독 및 아이템 판매로 수익 창출
Vision AI & 산업 특화 솔루션
K-콘텐츠 제작 AI 솔루션
웹툰 배경/채색 자동화, K-드라마 시나리오 흥행 공식 분석, 영상 컷 편집 및 자막 자동화 등 SaaS 툴 제공
핵심 기술 스택
Vision AI & 산업 특화 솔루션
K-콘텐츠 제작 AI 솔루션
웹툰 배경/채색 자동화, K-드라마 시나리오 흥행 공식 분석, 영상 컷 편집 및 자막 자동화 등 SaaS 툴 제공
LLM & 자율형 AI 에이전트
자율형 AI 에이전트
견적서 작성, 보고서 분석, 내부 문서 검색 등 복잡한 비즈니스 워크플로우를 사람의 개입 없이 스스로 처리하는 'AI 직원'을 맞춤형으로 구축
핵심 기술 스택
LLM & 자율형 AI 에이전트
자율형 AI 에이전트
견적서 작성, 보고서 분석, 내부 문서 검색 등 복잡한 비즈니스 워크플로우를 사람의 개입 없이 스스로 처리하는 'AI 직원'을 맞춤형으로 구축
빅데이터 & 플랫폼 생태계
AI 전문가 매칭 플랫폼 & AI IP 기반 팬덤 경제 플랫폼
AI 기술에 특화된 전문가와 기업을 연결하는 'AI판 크몽/숨고' 구축. AI 캐릭터 IP를 NFT 디지털 자산으로 만들어 팬들이 소유, 거래하며 2차 창작 수익 공유
핵심 기술 스택
빅데이터 & 플랫폼 생태계
AI 전문가 매칭 플랫폼 & AI IP 기반 팬덤 경제 플랫폼
AI 기술에 특화된 전문가와 기업을 연결하는 'AI판 크몽/숨고' 구축. AI 캐릭터 IP를 NFT 디지털 자산으로 만들어 팬들이 소유, 거래하며 2차 창작 수익 공유
Media & Entertainment AI
K-콘텐츠 특화 AI 솔루션
K-콘텐츠 및 엔터테인먼트 산업에 대한 깊은 이해를 바탕으로 IP 가치 극대화와 팬덤 경험 혁신에 특화된 AI 솔루션 제공
핵심 기술 스택
Media & Entertainment AI
K-콘텐츠 특화 AI 솔루션
K-콘텐츠 및 엔터테인먼트 산업에 대한 깊은 이해를 바탕으로 IP 가치 극대화와 팬덤 경험 혁신에 특화된 AI 솔루션 제공
Technical Capabilities차세대 AI 기술력
업계 최고 수준의 AI 기술과 인프라로 당신의 비즈니스를 미래로 이끕니다
Enterprise Vision AI
Object Detection, Medical Analysis, Video Analytics
시각 데이터를 비즈니스 자산으로 전환
핵심 기능
기술 스택
Generative AI & Autonomous Agents
LLM, NLU/NLG, RAG, Agent
스스로 생각하고 일하는 AI 직원
핵심 기능
기술 스택
Real-time Data Architecture
Chat Processing, Voting, Streaming
살아있는 실시간 사용자 경험
핵심 기능
기술 스택
AI & GPU Cloud Architecture
GPU 최적화, 오토스케일, 고가용성
안정적이고 확장가능한 AI 인프라
핵심 기능
기술 스택
Portfolio Projects
주요 클라이언트와 함께 성공적으로 완료한 AI 프로젝트들을 소개합니다
CJ AI Center
동영상 AI 분석 및 라벨링 지원 웹앱
주요 기능
샷 분석, 인물 분석, 이벤트 관리
타임라인 및 라벨링 도구 개발
기술 스택
Vision AI, 동영상 분석, 웹앱 개발
CJ AI Center
동영상 AI 분석 및 라벨링 지원 웹앱
Vision AI, 동영상 분석, 웹앱 개발
픽스비
스포츠 토토 AI 추천 웹사이트 및 하이브리드앱
주요 기능
배당률 예측 및 픽 추천
웹/앱 프론트엔드 및 백엔드 개발, OCR 기능
회원제, OAuth, 커뮤니티, 결제 및 구독제 서비스
관리자 페이지 구축, Google Analytics/Ads 연동
기술 스택
AI 예측 모델, 풀스택 개발, 결제 시스템
픽스비
스포츠 토토 AI 추천 웹사이트 및 하이브리드앱
AI 예측 모델, 풀스택 개발, 결제 시스템
카카오엔터테인먼트
소녀리버스 상영페이지 개발
주요 기능
컨텐츠 재생 페이지(웹플레이어)
iOS/AOS 웹뷰 브릿지통신, 반응형 UI
VOD/Live, 실시간 채팅/채팅 다시보기
투표 기능, 사용자 인증, 딥 링크, 리액션 개발
기술 스택
실시간 스트리밍, 인터랙티브 기능, 멀티플랫폼
카카오엔터테인먼트
소녀리버스 상영페이지 개발
실시간 스트리밍, 인터랙티브 기능, 멀티플랫폼
Beyond Live
온라인 콘서트 라이브 스트리밍 앱 개발
주요 기능
회원가입/로그인, 상용 채팅 SDK 연동
iOS Swift/Android Kotlin 앱 개발
React, GraphQL, 상용 플레이어 커스터마이징
멀티캠 플레이어 UI 개발
기술 스택
네이티브 앱 개발, 실시간 스트리밍, 멀티캠 시스템
Beyond Live
온라인 콘서트 라이브 스트리밍 앱 개발
네이티브 앱 개발, 실시간 스트리밍, 멀티캠 시스템
투어텔러
여행상품 비교 웹사이트
주요 기능
OTA 상품 비교 제공
웹 프론트엔드(React, Material UI) 및 백엔드(Node.js, Postgres, Docker) 개발
다국어 지원, Google Analytics
워드프레스 API 연동, 관리자 페이지, AI 챗봇 개발
기술 스택
비교 플랫폼, 다국어 지원, AI 챗봇
투어텔러
여행상품 비교 웹사이트
비교 플랫폼, 다국어 지원, AI 챗봇
최신 AI 기술 스택
실무에 바로 적용 가능한 AI 솔루션을 제공합니다.
실제 동작하는 AI 시스템
Eclipse AI가 개발한 AI 시스템의 실제 동작 모습을 영상으로 확인해보세요.
생성형 AI 페르소나 실제 구동 데모
AI가 자동화로 페르소나를 생성, 360도 모델링하여 AI Entertainment IP를 제작하는 데모입니다.
실제 구현된 프로젝트 화면
실제 고객사 프로젝트의 구현 화면입니다. 이미지를 클릭하면 크게 보실 수 있습니다.
![NCT RESONANCE [GLOBAL WAVE] - 웹 플랫폼](/images/c64ed71950255d558bbcaa03be15f423238d5be1.png)
NCT RESONANCE [GLOBAL WAVE] - 웹 플랫폼
Beyond Live 플랫폼의 반응형 웹 인터페이스

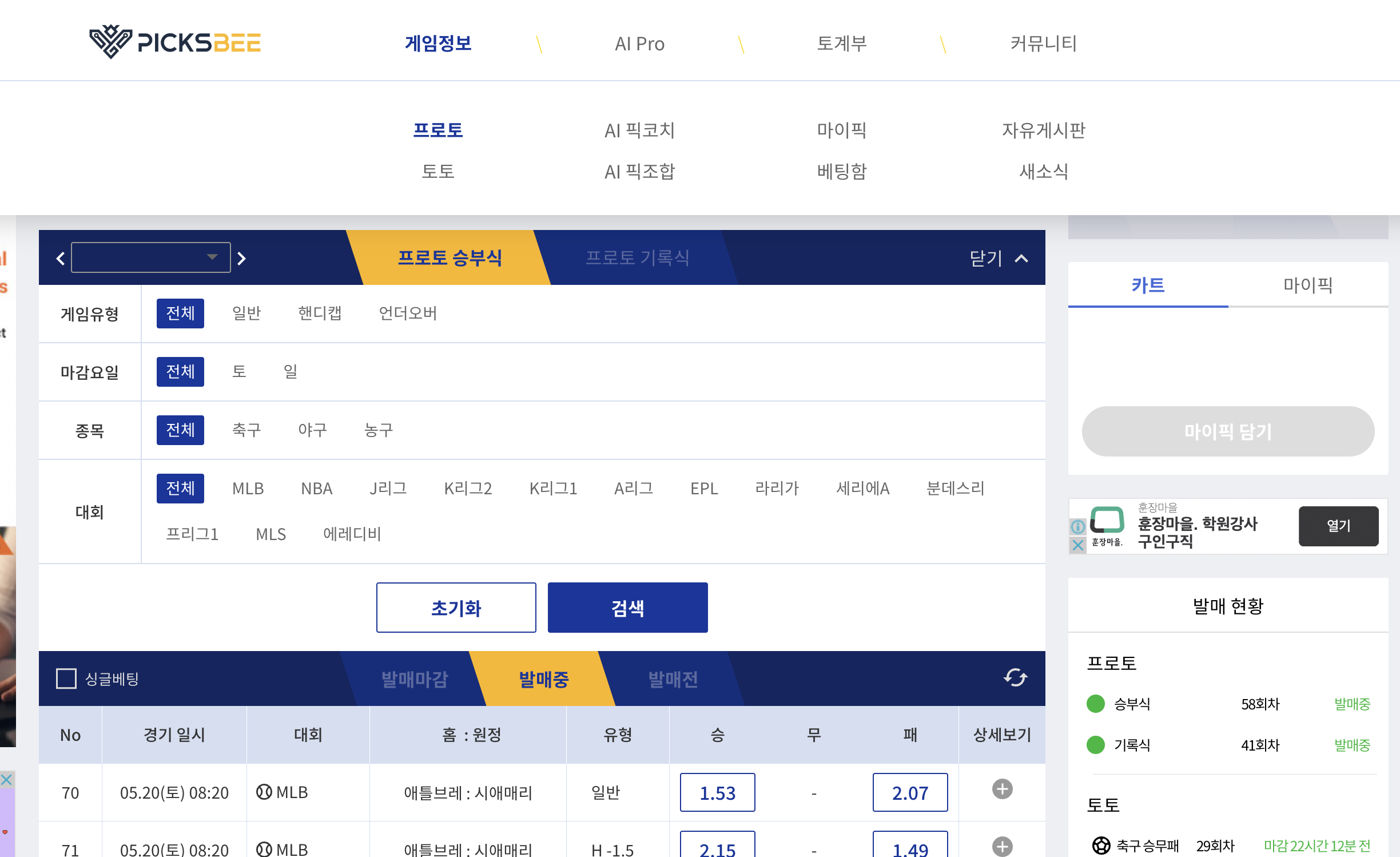
픽스비 스포트 웹
픽스비 스포트 웹 인터페이스

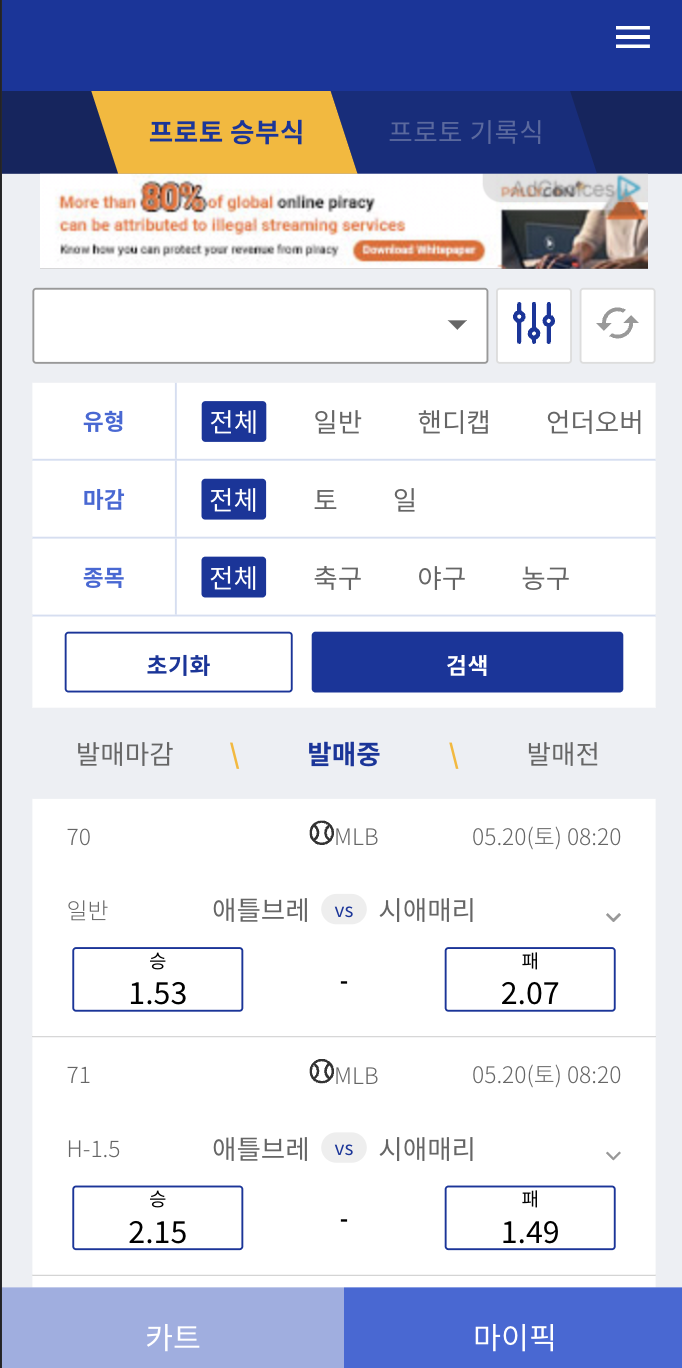
픽스비 스포트 모바일
픽스비 스포트 모바일 인터페이스
웹브라우저에서 최적화 스트리밍 서비스
스트리밍 기술은 하나의 파일로 바로 스트리밍 최고의 서비스를 구현,
OTT, 스트리밍 서비스 가능.
웹 스트리밍 플레이어 데모
HTML5 기반 고품질 스트리밍 기술 시연
Our Partners
다양한 업계의 리딩 기업들과 함께 AI 혁신을 만들어가고 있습니다
AI & Tech Partners
CJ AI Center
픽스비
모티브인텔리전스
네이버
텐센트
Entertainment Partners
카카오엔터테인먼트
Beyond Live
투어텔러
Media & Marketing Partners
나스미디어
메조미디어
제일기획
대홍기획
Enterprise Partners
SK플래닛
SK텔레콤
SK컴즈
메가존클라우드
Customer Q&A현실적인 답변만 드립니다
AI 도입에 대한 솔직하고 현실적인 답변을 확인해보세요
AI가 정말 필요한가요?
경쟁자가 AI로 앞서가는 것을 보고만 있어도 괜찮다면, 필요 없습니다. 오히려 저희는 그 경쟁사의 연락을 기다립니다.
우리 비즈니스가 AI에 대체될까요?
AI에게 대체되지 않습니다. 다만, AI를 성공적으로 도입한 경쟁사에게 대체될 뿐입니다.
정말 아무것도 모르는데, 괜찮을까요?
완벽한 시작점입니다. 백지 상태일수록 가장 빠르고 올바른 길을 그릴 수 있기 때문입니다. 무엇을 알아야 하는지부터, 우리가 함께합니다.
AI를 도입하면, 그래서 돈이 되나요?
'돈이 되나요?'라는 질문에는 이미 답이 있습니다. 우리는 그 다음 질문, 즉 '그래서, 얼마나 벌 수 있는가'에 대한 현실적인 계획과 실행 로드맵을 제시합니다.
Contact UsAI 혁신을 시작하세요
Eclipse AI와 함께 당신의 비즈니스를 AI 시대의 선두주자로 만들어보세요
다양한 방법으로 연락하세요
왜 Eclipse AI인가?
검증된 실력
CJ, 카카오, Beyond Live 등 대기업 파트너십
실제 성과
검증된 프로젝트 성과와 고객 만족
빠른 대응
신속한 답변과 24시간 전문가 상담
포괄적 솔루션
5개 AI 비즈니스 영역의 전문성
Eclipse AI 약속
연락 및 상담 신청
간단한 정보를 남겨주시면 빠르게 회신해드립니다